Typora 中使用 Markdown 常用语法汇总
总览
Markdown 由 Daring Fireball 创建;原始指南在这里。但是,其语法在不同的解析器或编辑器之间略有所不同。Typora 尝试遵循 GitHub Flavored Markdown,但可能仍然存在一些不兼容之处。
块元素
段落与换行
在 Markdown 中,更换段落需要敲 2 个 Return(回车键)来更换。但是在 Typora 中,敲一次 Return 即可。
在 Typora 中需要仅仅更换一个“行”,而不是文本的话,则需要使用 Shift + Return 来实现换行,或键入 <br /> 实现相同的效果。
标题
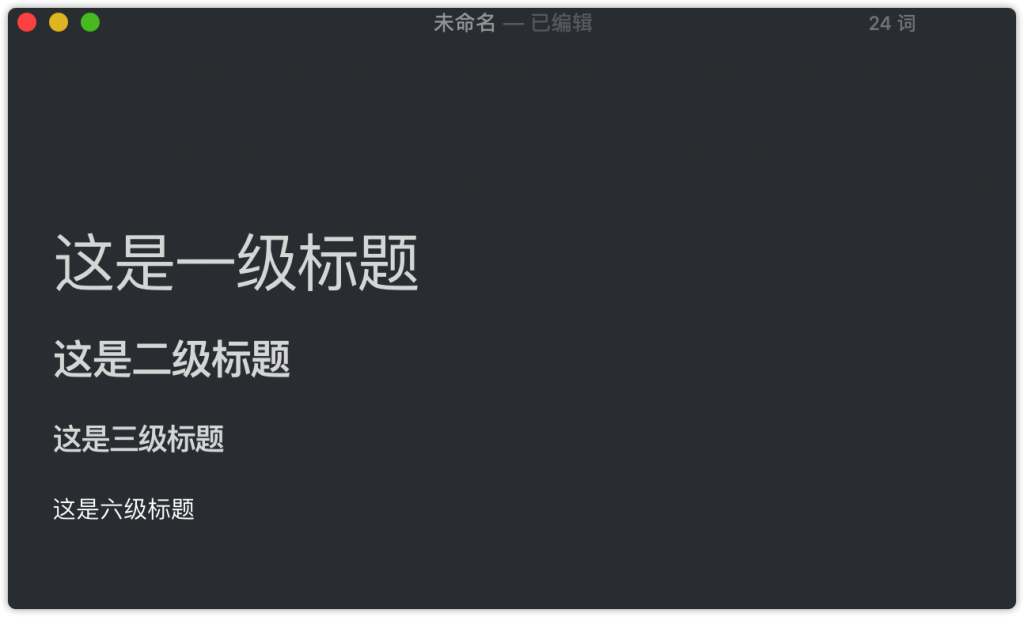
在 Markdown 中,标题一共有 6 个等级表示不同的标题大小与级别。例如:
# 这是一级标题
## 这是二级标题
### 这是三级标题
###### 这是六级标题
在 Typora 中,输入 “#” 空格输入内容,然后按下 Return 键将创建一个标题。或输入 ⌘1 至 ⌘6 作为快捷方式。
块引用
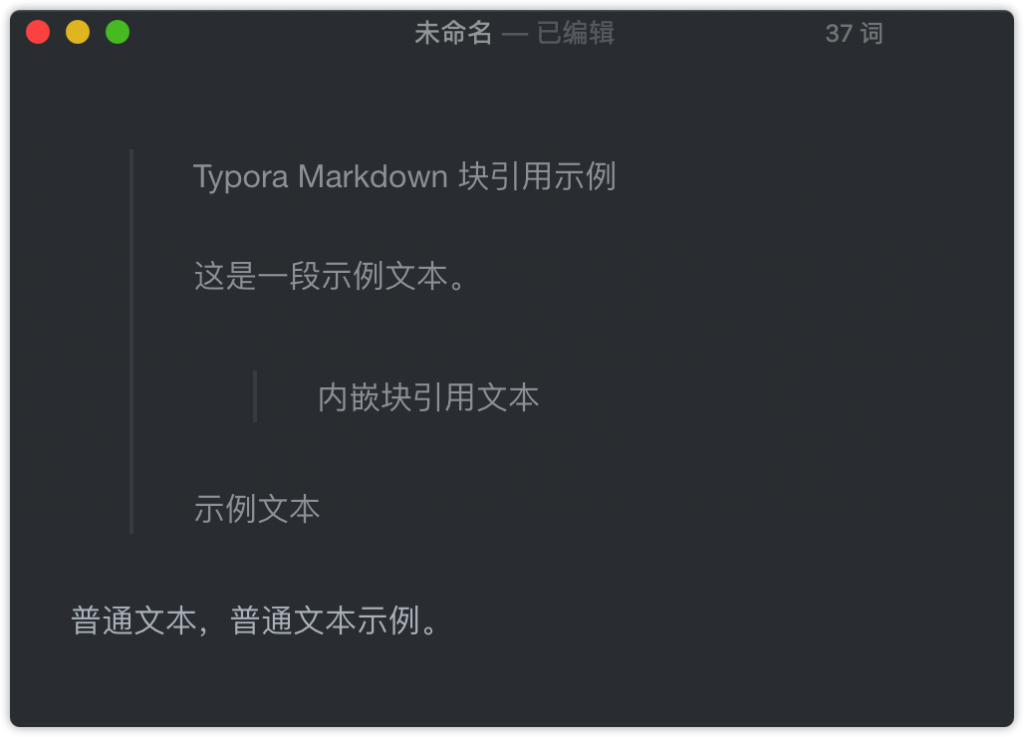
使用 Markdown 语法 >来标记一段文本为引用文本样式。示例:
> Typora Markdown 块引用示例
>
> 这是一段示例文本。
>
> > 内嵌块引用文本
>
> 示例文本
普通文本,普通文本示例。
在 Typora 中,输入 “>” 空格后即可输入文本内容实现以上效果,在引用文本中,可继续使用 “>” 来表示内嵌的引用文本。
列表
输入 * 列表文本1 将创建一个无序列表(* 符号,可使用 + 或 – 来代替)
输入 1. 列表文本1 将创建一个有序列表
例如:
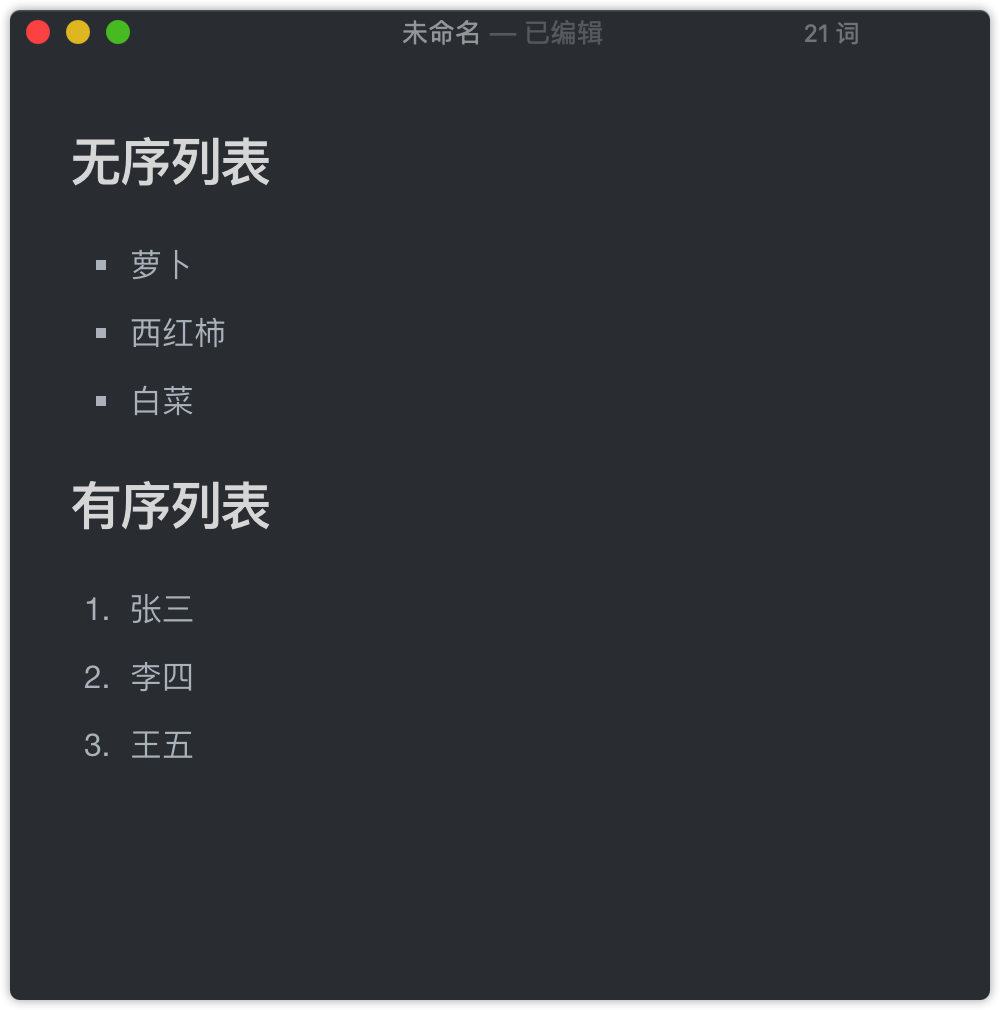
## 无序列表
* 萝卜
* 西红柿
* 白菜
## 有序列表
1. 张三
2. 李四
3. 王五
任务列表
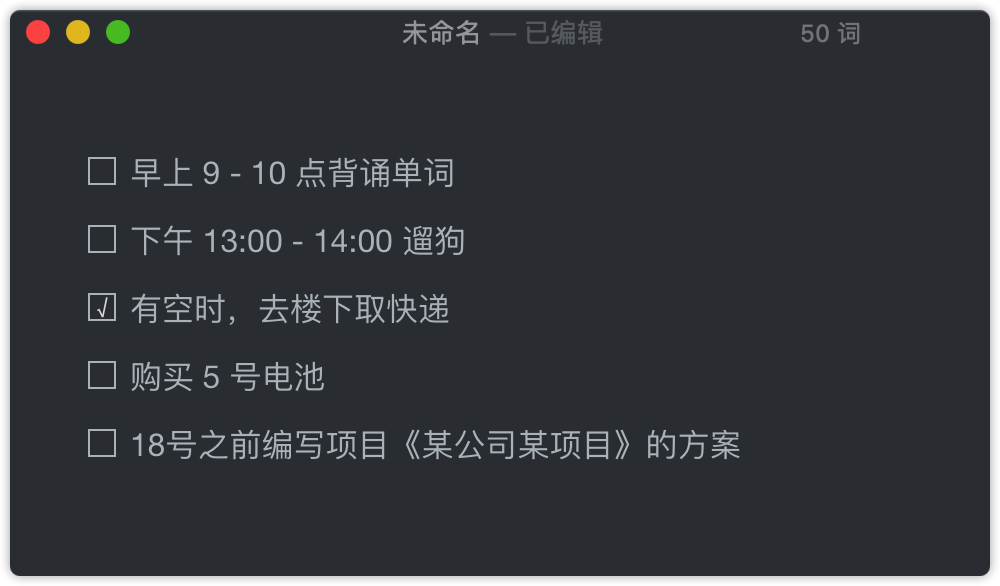
任务列表是可标记完成与未完成的一个文本列表,它通过 - [ ]或 - [x] 标记来实现。例如:
- [ ] 早上 9 - 10 点背诵单词
- [ ] 下午 13:00 - 14:00 遛狗
- [x] 有空时,去楼下取快递
- [ ] 购买 5 号电池
- [ ] 18号之前编写项目《某公司某项目》的方案
您可以在 Typora 中通过鼠标单击来标记 “完成” 或 “未完成” 。
代码块
在 Typora 中可对 Markdown 语法标记的代码块进行语法高亮,使用它也很容易,只需要输入 ``` 然后按下 Return 键即可选择高亮语言类别并键入代码块(也可以直接在 ``` 后直接输入语言名称),例如:
无高亮代码展示:
```
function test() {
console.log("notice the blank line before this function?");
}
```
高亮代码展示:
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
数学公式块
您可以使用 MathJax 渲染 LaTeX 数学表达式。
要添加数学表达式,请输入 $$ 并按 Return 键,这将触发一个接受Tex / LaTex源的输入字段。例如:
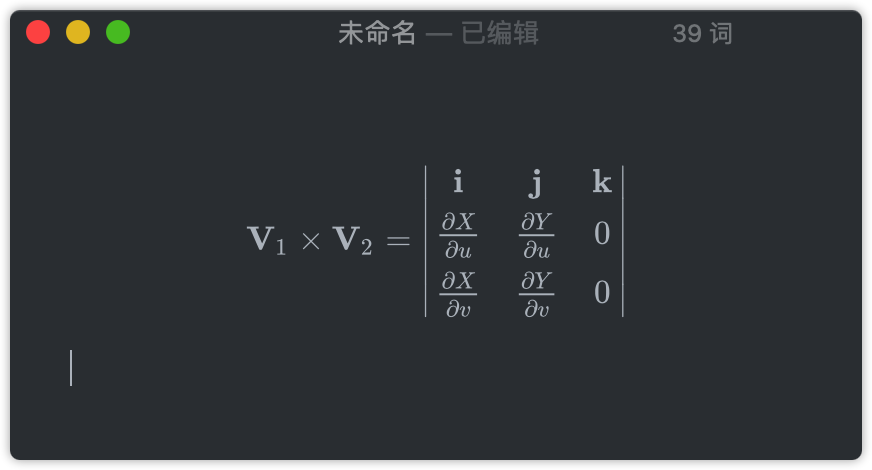
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
$$
您可以在 此处 找到更多的 MathJax 的更多详细信息
表格
Typora 支持标准的 Markdown 以外也支持 GFM 的格式,同样也可以在界面中直接编辑表格,输入 | 第一行 | 第二行 | 第三行 | 并按下 Return 键,则将创建两行三列的表格。示例:

表格创建好之后,可以通过鼠标在表格中进行删减、排版、调整大小、对其等操作。
实际上是 Typora 为我们自动创建了 Markdown 语法的更多的表格内容,实际上最终我们可以在 Typora 中通过⌘+/查看最终生成的内容如下:
| 第一行 | 第二行 | 第三行 |
| ------ | ------ | ------ |
| | | |更多表格设置的 Markdown 语法,可以通过 Typora 图形界面操作后查看它生成的内容来学习,或者查阅搜索引擎来学习。
脚注
脚注作用于标示一个词汇的具体解释内容,在鼠标悬浮在该词汇上是,并显示标示的内容,示例:
快来跟我一起使用 [^Typora] 吧!
[^Typora]: Typora 是一个优秀的文本**阅读**、**编辑** 工具。
即便是导出 PDF 依然奏效。
水平线

在空白行中输入 *** 或 --- 然后键入 Return 即可实现一条分隔行(但是在第一行输入 — 则表示文件描述)
YAML 文件描述
Typora 支持 YAML Front Matter,在文章顶部输入 --- ,然后按下 Return 即可
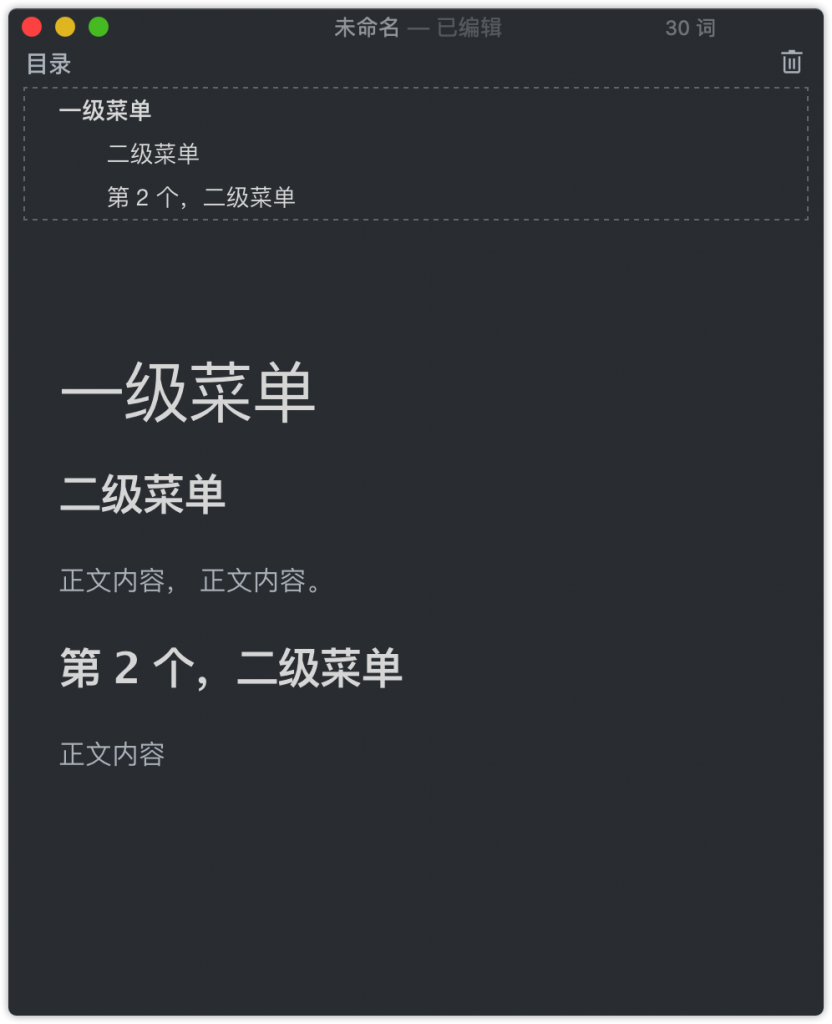
目录
输入 [toc] 按下 Return 建,即可根据标题生成目录菜单,后面您再次增加标题,它也会自动更新。
[toc]
# 一级菜单
## 二级菜单
正文内容, 正文内容。
## 第 2 个,二级菜单
正文内容
段落元素
链接
Markdown支持两种样式的链接:网站链接和引用。
在两种样式中,链接文本均由 [方括号] 分隔。
网站链接
要创建网站链接,使用 [标题](地址) 即可。例如:
这是一个 [王旭博客](https://wxzzz.com) 的连接地址。
内部链接
创建内部链接,可使用 [标题](#标题名称) 即可。例如:
### 新建了一个标题
*这里可以多增加一些 “换行” 来出现窗体的滚动条,以便测试下面的连接点击,是否可以正确的跳转*
点击 [这里](#新建了一个标题) 来跳转到标题!
引用链接
如果一篇文章有多个链接都跳转到同一个地方,可以使用引用链接。
您可以 [点击][id] 这里进行网站跳转。
您可以 [点击][id2] 这里进行内部跳转。
[id]: https://wxzzz.com/ "此处为可选标题"
[id2]:#我的标题 "跳转标题测试"
### 我的标题

也可以直接简写 [id][] 方式,默认使用引用链接的名称作为文本。
其他链接
例如跳转邮箱、拨打电话等,可以使用<10000@qq.com>这样的方式展示,如:
电话:<tel:13088886666>
邮箱:<10000@qq.com>
图片
图片的引入方式,与链接引入的方式相仿,使用  即可。例如:

路径可以是相对路径或绝对路径,可可以直接将图片拖入 Typora 中。
常规文本样式设置
斜体:使用 *文本内容* 或 _文本内容_
粗体:使用 **文本内容** 或 __文本内容__
删除线:使用 ~~文本内容~~

如果真的需要输入 * 符号,可在在其前面加入反斜杠 \* 来表示。
以上建议使用 * ,而尽量不使用 _。
局部代码
如果一行文本中,有一小段为代码,可以 `代码` 的方式进行展示,示例如下:
使用 `printf()` 函数.
表情符号
在 Typora 中输入 : 后,加上常见的单词词汇,输入过程中会弹出自动完成的表情可选项,比如 :happy: :dog: :cat: :pig:,效果如下:

也可以通过菜单 编辑 – 表情与符号 (⌃+⌘+空格键)来选择。
内联数学
要使用此功能,请首先在 Typora 首选项面板的选项卡中启用它。然后,用于$包装LaTeX命令。例如:
$\lim_{x \to \infty} \exp(-x) = 0$下标
要使用此功能,请首先在 Typora 首选项面板的选项卡中启用它。然后,用于~包装下标内容。例如:
H~2~O,X~long\ text~/上标
要使用此功能,请首先在Markdown首选项面板的选项卡中启用它。然后,用于^包装上标内容。例如:X^2^。
HTML
可以在文本中直接编写 HTML 代码来实现,Markdown 语法不支持的内容。例如:
<span style="color:green"> 一段文本 </span>
如果展示的内容过长,需要滚动条,该怎么做?没找到这个功能
内嵌滚动条面板吗? 好像是不行的,我一般都是直接写文档,任由它展示到文本最终。
那个是个人喜好设置,在设置里面,找找就能找到
真棒!