一、基本要求
(1)内存:群晖一般出厂的内存都比较小,一般为 2~4GB,即便是我目前使用的 1821+ 的设备也出厂只有仅仅 4GB。Gitlab 的安装基本上要完全占用掉 4GB 左右,所以在安装之前,建议先将机器的内存升级到8GB以上。
(2)群晖型号:需要支持 Docker 即可。
二、在 Docker 中安装 Gitlab

(1)首先打开 Docker 应用,在“注册表”菜单中,搜索 gitlab-ce 关键字,即可找到 gitlab/gitlab-ce 这个镜像包,双击进行下载(版本选择 latest 即可)。

(2)在菜单“映像”列表中,双击 gitlab/gitlab-ce:latest 进行下载安装,安装完成之后即可双击启动配置。


(3)我这里是在 Nas 中的 docker 文件夹新建了一个 gitlab 目录及 三个子目录 config、data、logs 映射到对应的 Docker 路径。需要注意的是 gitlab 目录及子目录一定要授权给 http、Everyone、guest 完整的控制权限。
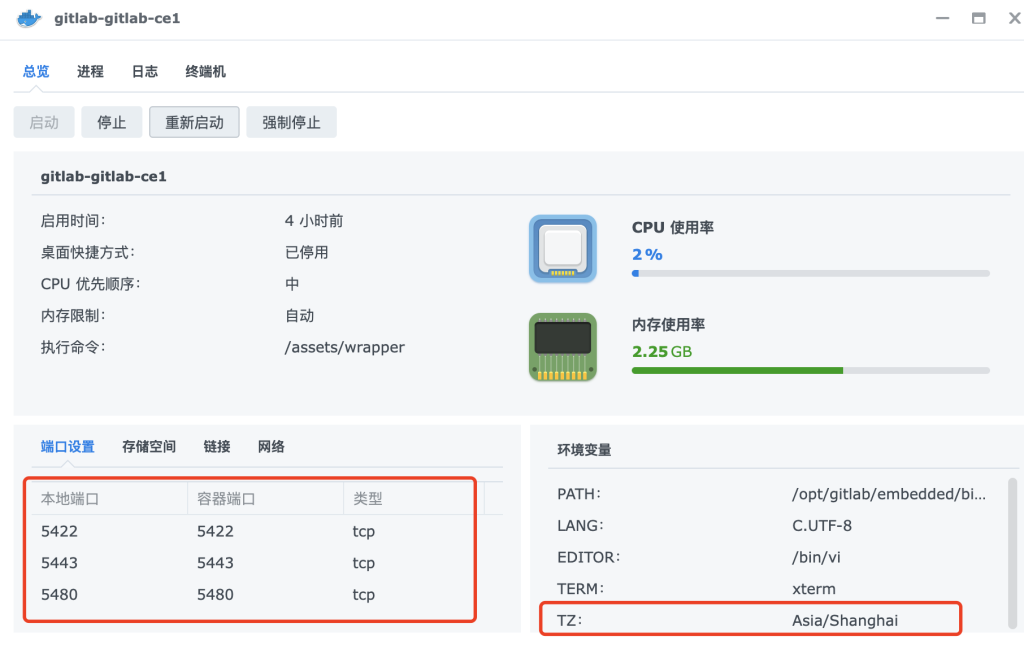
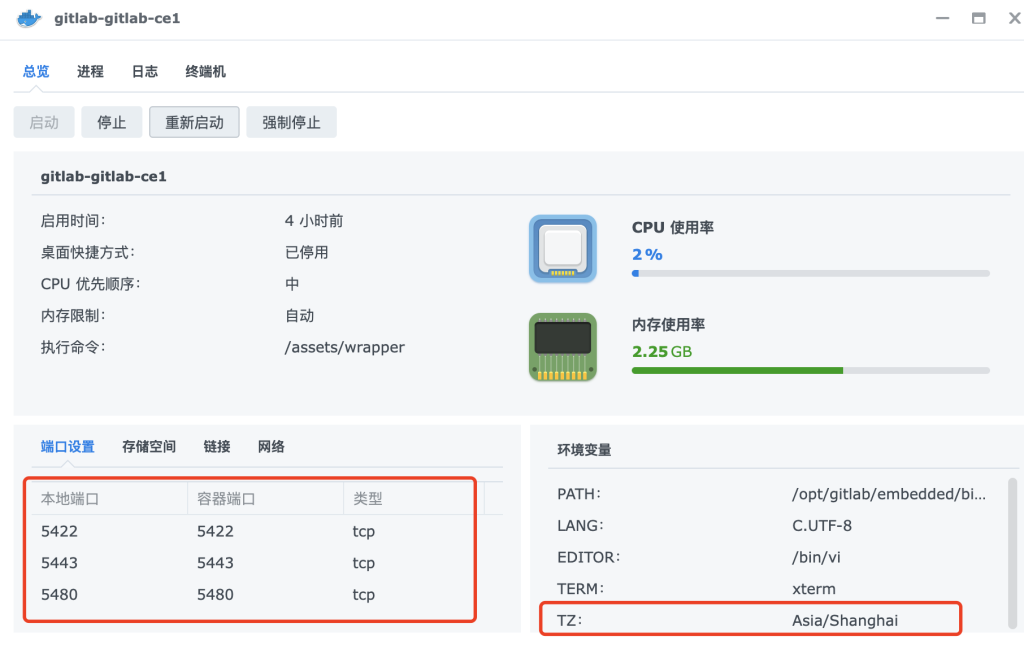
(4)端口按照如上配置即可,当然你也可以修改成自己定义的端口号、以及文件存储映射的路径。另外我新增了一个 TZ 的环境变量来设定 Docker 运行的 时区。其它的保持默认即可。

(5)在浏览器地址栏输入http://ip:5480就进入到系统界面了。

(6)在这个文件中,我们可以找到 gitlab 默认用户 root 的登录密码,即可登录(需要在 24 小时内修改密码)。至此,就完成了 gitlab 的安装。
三、Gitlab HTTPS 配置
(1)首先你得有一个域名以及它对应 NGINX 的 SSL 证书,我这里是使用阿里云的免费证书,到阿里云申请及下载即可。(如果你还没有这个证书,具体流程可以百度一下其它的文章进行学习并生成你的证书。)

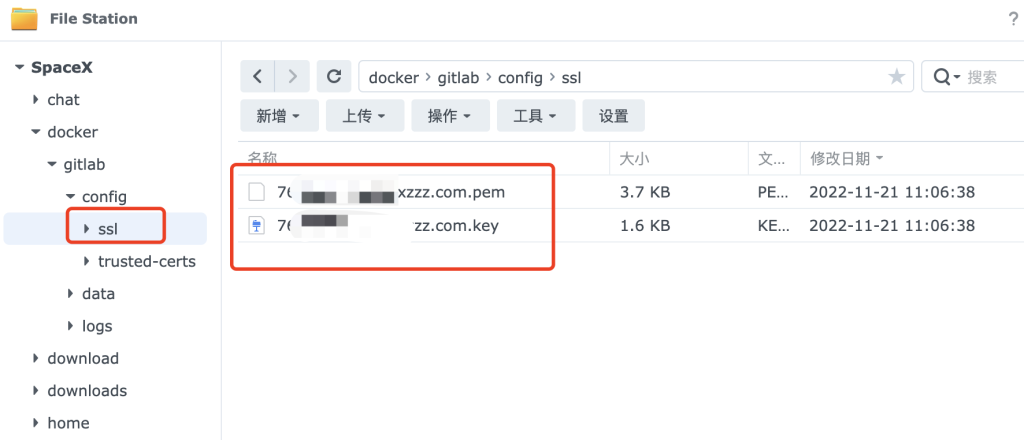
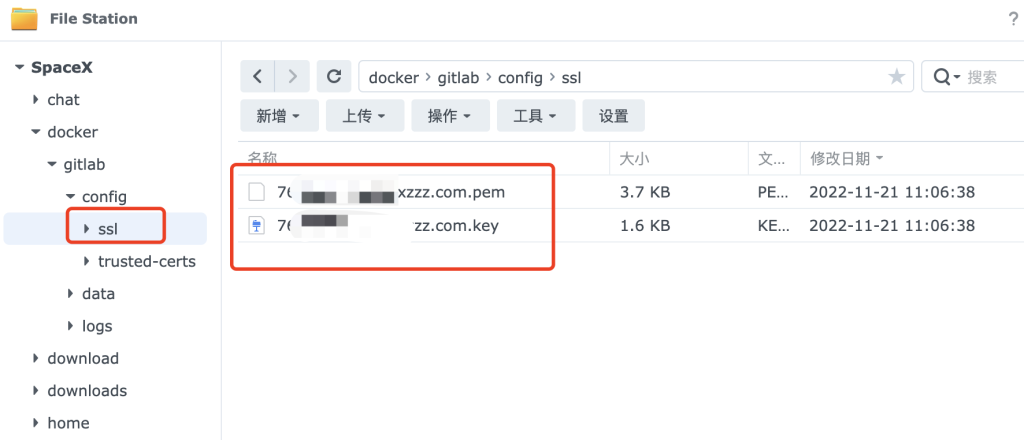
(2)下载证书后,在 NAS 的 docker/gitlab/config 目录中,新建 ssl 目录,将证书文件(*.pem, *.key) 两个文件放入该目录。

(3)然后在群晖的 docker/gitlab/config 目录中找到 gitlab.rb 文件进行下载并进行文本编辑。
external_url 'https://x.x.x:5443'
nginx['enable'] = true
nginx['client_max_body_size'] = '250m'
nginx['redirect_http_to_https'] = true
nginx['redirect_http_to_https_port'] = 80
nginx['ssl_certificate'] = "/etc/gitlab/ssl/x.x.x.pem"
nginx['ssl_certificate_key'] = "/etc/gitlab/ssl/x.x.x.key"
nginx['ssl_ciphers'] = "ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384"
(4)文件默认是前面加了 # 号进行了注释,我们将注释去除,并参考如上信息进行编辑即可。编辑完成后,将该文件传回 NAS 进行覆盖原有的文件即可。(建议覆盖之前先备份一次默认配置文件)
(5)这里需要通过 SSH 登录到群晖的终端,输入命令 docker exec -it gitlab-ce-zh /bin/bash 以进入该镜像。
然后依次执行命令:
gitlab-ctl reconfigure
gitlab-ctl restart
等待脚本执行完成即可。
四、Gitlab Email (SMTP)发信配置
(1)配置 Gitlab 的邮件发送,依旧在 docker/gitlab/config/gitlab.rb 文件中进行配置,可以在本地通过 VSCode 之类文本编辑工具配置完成后,传上去。我的配置如下:
gitlab_rails['smtp_enable'] = true
gitlab_rails['smtp_address'] = "smtp.qq.com"
gitlab_rails['smtp_port'] = 465
gitlab_rails['smtp_user_name'] = "填写你的邮箱账号,如xxx@qq.com"
gitlab_rails['smtp_password'] = "填写你的smtp密码"
gitlab_rails['smtp_domain'] = "qq.com"
gitlab_rails['smtp_authentication'] = "login"
gitlab_rails['smtp_enable_starttls_auto'] = true
gitlab_rails['smtp_tls'] = true
gitlab_rails['gitlab_email_from'] = '要显示的发件人Email地址'
gitlab_rails['gitlab_email_display_name'] = '要显示的发件人Email名称'
这里以 QQ 邮箱为例,需要到邮箱设置中,开启 SMTP 功能。其它邮箱大同小异。
(2)邮箱测试方式如下:
# 重启配置
gitlab-ctl reconfigure
gitlab-ctl restart
# 进入控制台(等待进入控制台)
gitlab-rails console
# 执行测试
Notify.test_email("接收邮箱","标题","内容").deliver_now