一、如何安装以及配置基础环境
1.1 简述
本文涉及以下内容及资料,需要您提前做好以下知识点的基础认知,可极大的提升在本文后面的内容做
理解以及实践。
- 涉及技术及工具内容:
Nginx、FFmpeg、Flv.js - 涉及直播流信息:
RTMP、RTSP、HTTP-FLV - 涉及编码格式:
H265、H264
以上资料参考:
Nginx 基础简介:https://www.runoob.com/w3cnote/nginx-setup-intro.html
FFmpeg 基础使用:http://www.ruanyifeng.com/blog/2020/01/ffmpeg.html Flv.js
前端播放组件:https://github.com/Bilibili/flv.js
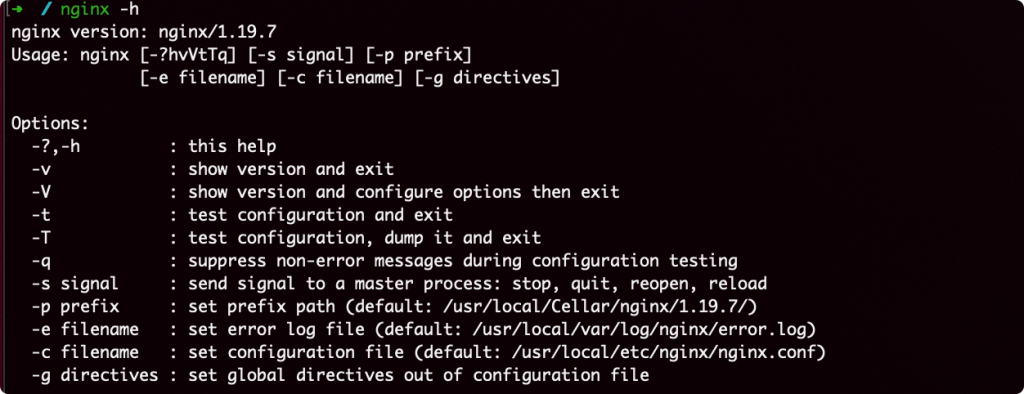
1.2 安装教程
由于浏览器对 Flash 对禁用,Web 播放 RTMP 于是成为了一个难题,目前主流的 Web 直播流都为 http-
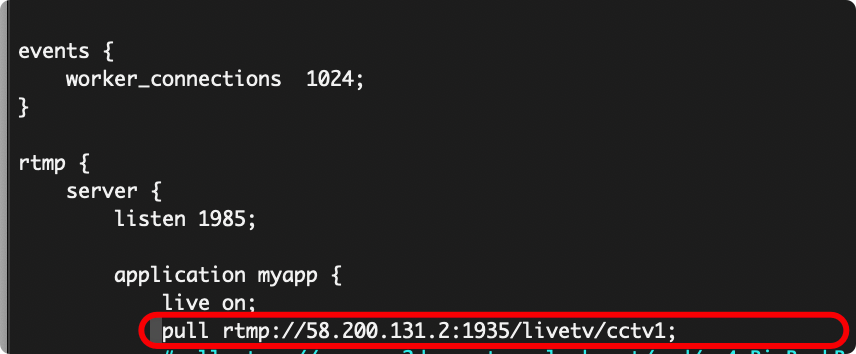
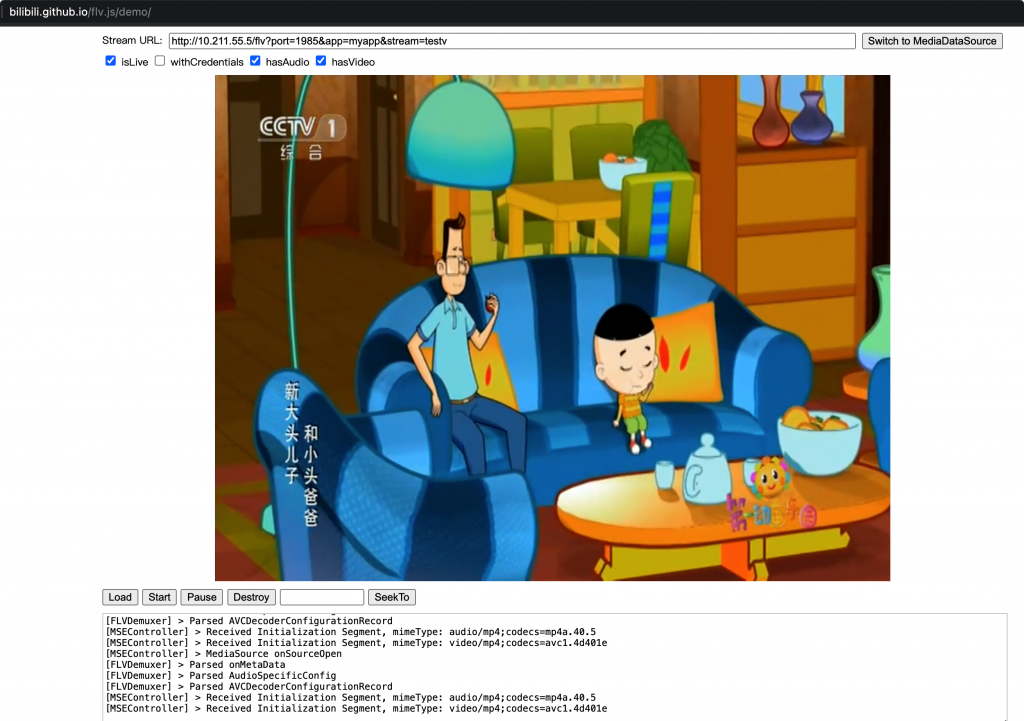
flv 格式,本文着重讲解如何将 RTMP 转为 Http-Flv。 、
具体安装教程:https://wxzzz.com/425.html
二、如何正确的配置高性能直播环境
2.1 简述
基于本文以上内容,想必您已经正确的安装了基础环境并实现了网⻚端的直播支持。
但它仍然存在一些性能上的问题,它目前的配置单个网⻚⻚面仅能播放 6 个直播视频,并且播放有较大 的卡顿、延迟。
2.2 发现问题所在
通过摸索、资料查询、实践得出以下结论。
- 关于 Flash 的支持:2021年后 Chrome 浏览器已经停止对 Flash 插件的支持。
- 关于单个网站⻚面最多只能播放 6 个视频:Chrome 以及大部分浏览器截止目前版本仅支持单个网
⻚播放 6 个视频(资料显示由于 HTTP 1.0/1.1 协议仅支持单个链接限制最大仅 6 路数据流支
持)。 - 关于卡顿、延迟:由于流的实时拉取、再推送、再输送直播流整个流程的衔接,需要网络的完美支
持,没有缓冲区、主动推流等配置它依然会卡顿(具体每一项的配置请参照 nginx-http-flv-module 官方文档 、nginx-rtmp-module 官方文档 确保正确配置您的程序)
2.3 解决问题
2.3.1 配置 Nginx 基础环境
- 配置网⻚端为 HTTPS / HTTP2.0 协议。
- 配置
推流端的访问为 HTTP 普通协议、并且配置HTTPS / HTTP2.0协议代理 HTTP 推流端。
以上配置可自行百度解决相应的配置信息。
配置 Nginx 中的 RTMP 段,以解决性能卡顿、延迟问题:
配置(一):
server {
listen 1935;
server_name localhost;
application myapp {
live on;
gop_cache on; #打开 GOP 缓存,减少首屏等待时间 }
}关键配置: gop_cache on;
配置(二):
rtmp_auto_push on;
rtmp_auto_push_reconnect 1s;
rtmp_socket_dir /tmp;
rtmp{
out_queue 4096;
out_cork 8;
max_streams 128;
timeout 15s;
drop_idle_publisher 15s;
log_interval 5s;
log_size 1m;
server{
listen 1935;
application myapp{
live on;
gop_cache on;
}
// ....
}
}关键配置:第 1 - 3 行、 6 - 12 行 配置。
至此,基于以上配置已经可实现高性能的直播请求访问。(当然,此处的”高性能“是针对基础配置而来
的,需要更高的性能直播请求,还需要更深一步的技术挖掘,道路漫漫⻓)