背景简述
- 目标优化站点:https://itons.cn
- 服务器配置:2核心2.5 GHz、8GB RAM、50GB HDD、6Mbps
- 操作系统:Aliyun Linux 2.1903 LTS 64位(它类似CentOS且兼容)
- 使用程序:WordPress(Avada商业版付费主题)
原生程序几乎每个页面加载都需要 2.5s – 5s 时间才能完成单页面加载完成,算上 JS、CSS 程序几乎需要用到 4s – 7s 时间才能完全加载完整页面。
WordPress 及 Avada 都是老牌程序了,自然也会考虑到这些点。最终采用了一些手段来优化最终完成单页面加载 145ms 左右,整页完全加载 850ms 左右。
如何优化
1、Google 字体加载优化
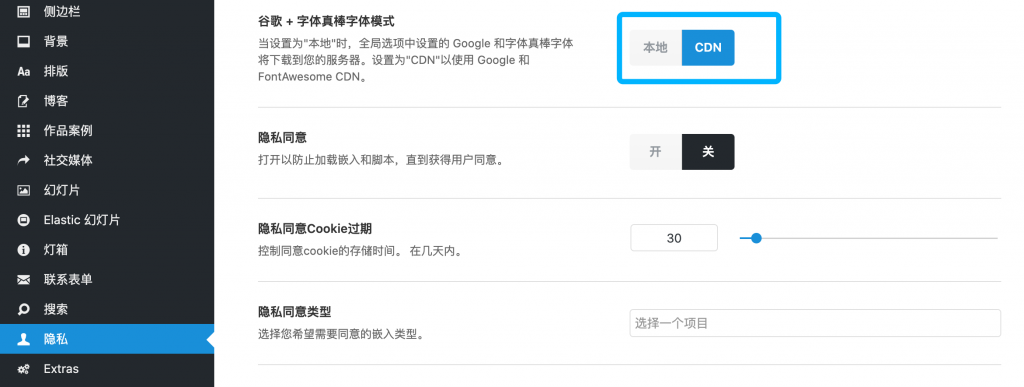
首先通过 Avada 后台自带的配置信息,配置了相关字体文件为本地加载。这里我使用插件 Useso take over Google 来完成 Google 字体加载慢或无法加载的问题,该插件不需要配置,直接安装即可生效。有了这个插件之后我们的 Avada 字体的配置就可以选择为 CDN 选项,让它自动去其他站点去获取字体。

2、关闭主题没必要的功能
主题通常有一些功能设置、配置,我这里使用的是 Avada 主题我会关闭掉我没有使用的一些功能,如下图所示:

即便如此,性能也只从3.5s 提升到 3.4s 不到的一个水平,我们接着往下继续优化。
3、合并 JS、CSS 进行加载
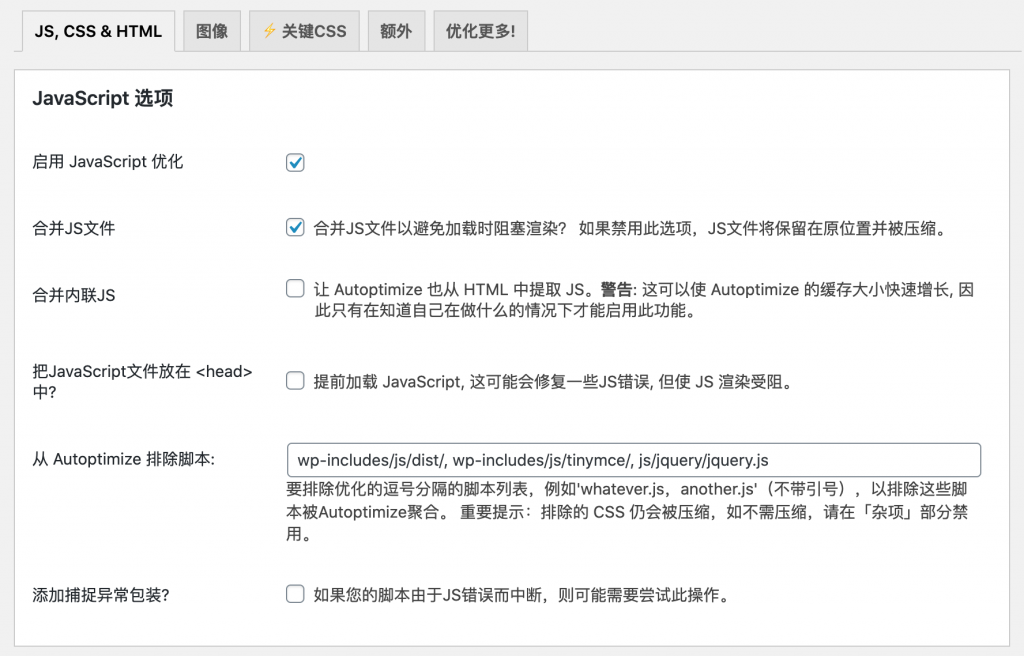
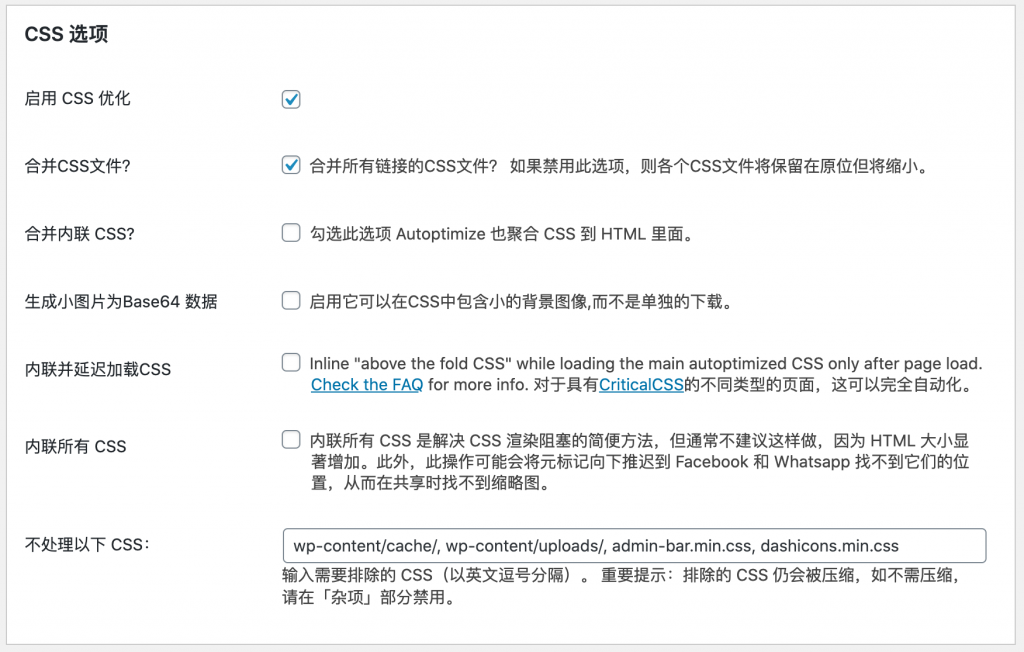
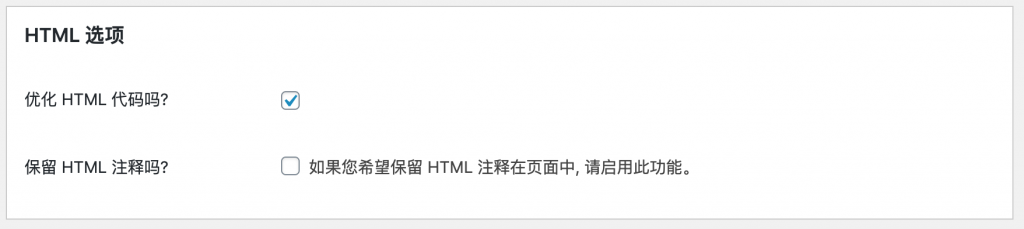
如果是自己写的JS、CSS还好说,使用别人的程序好处在于快速上线,缺陷对技术人员而言比如这类问题并不敢轻易的删除一些疑是无用的JS、CSS文件及代码。我们这里选择将大量的CSS、JS文件进行合并加载,推荐插件:Autoptimize ,它使用起来非常简单,勾选几个所需的合并即可。我的配置如下:



其他选项我采用了默认的,并没有过多去配置它们。
4、使用缓存插件
即便是应用了以上的优化手段,按照我目前的服务器配置速度依然是很慢(3.2s-4.5s)左右的单页加载。经过测试与服务器运行状态观察,我首页的数据量为21kb,加载慢的原因在于CPU压力过大。这套 Avada 主题非常强大、应用范围可以是从博客、企业站、商城、论坛,各种配套插件、功能块构成。强大的功能也意味着更多的服务器资源开销,我选择使用缓存插件来解决该问题(更好的CPU也可以加快页面的加载性能)。
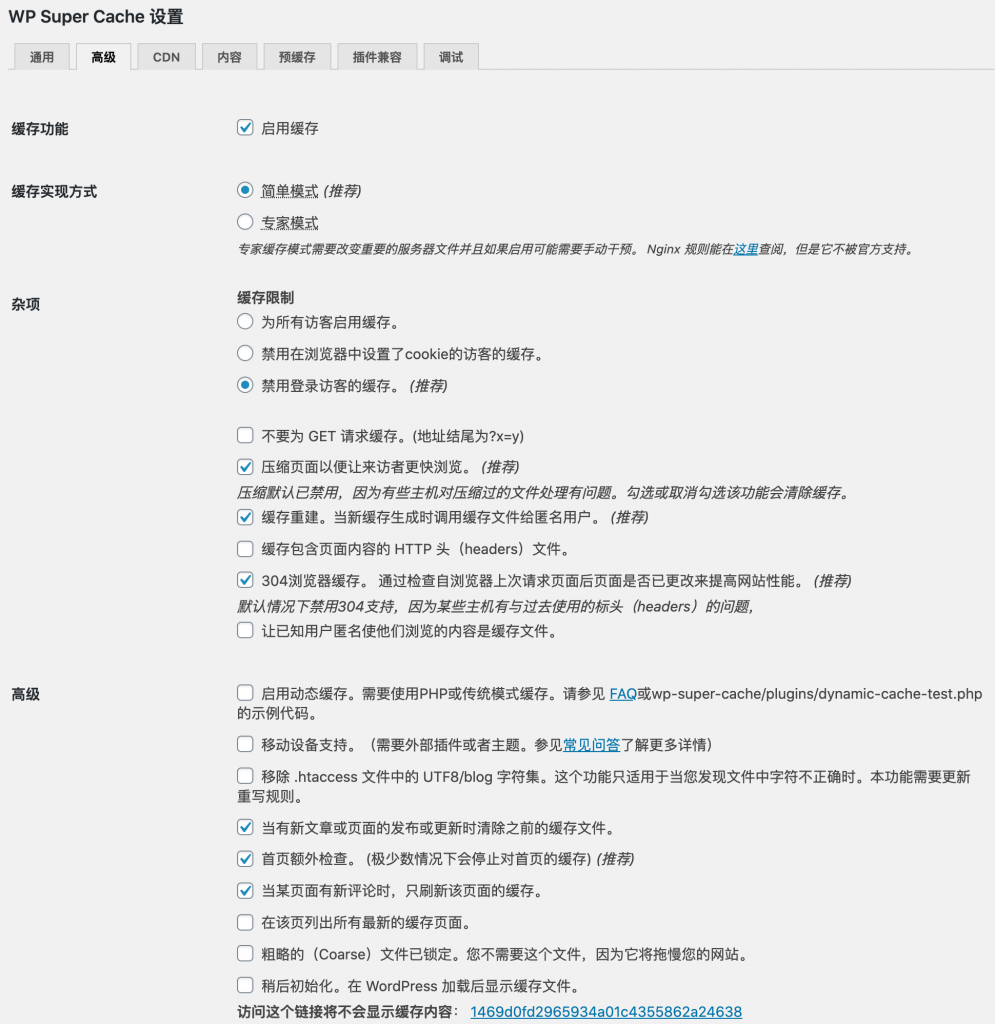
缓存插件我这里选择 WordPress 自家出品的插件:WP Super Cache , 功能简单易用且稳定可靠。我的配置如下:

这里我选择“启用缓存功能(推荐)” ,点击【更新】按钮即可。

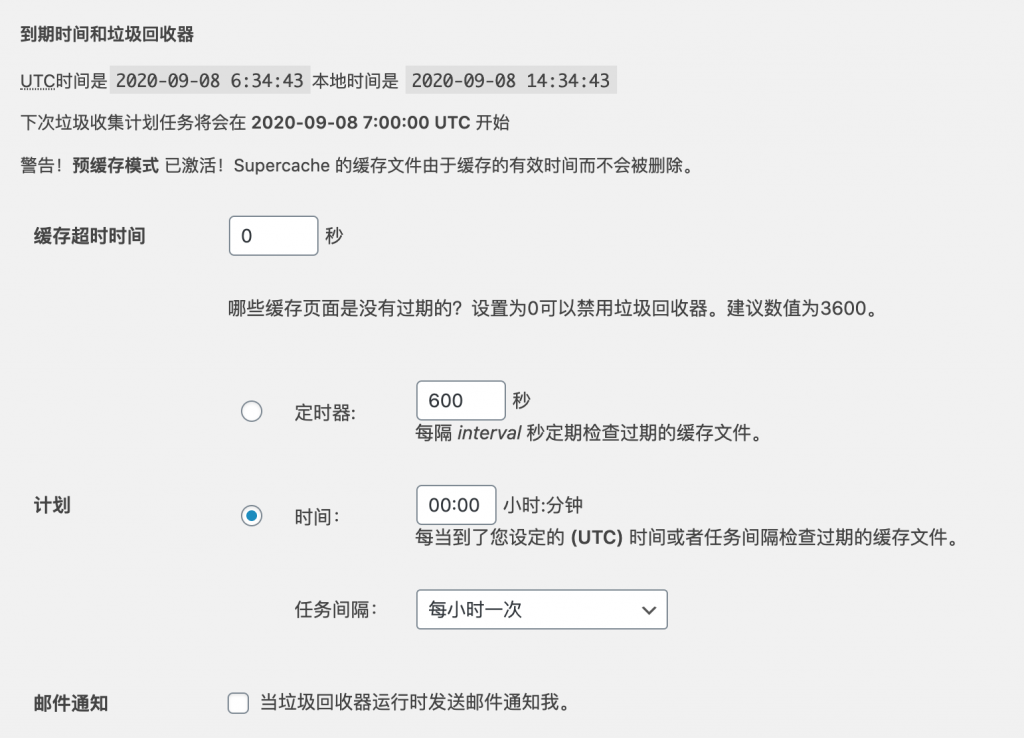
在高级设置中,我设置如上图所示,别忘了在页面下方点击【更新】按钮进行保存,并继续如下图继续设置:

将缓存时间超时设置为 0 秒,表示不会让垃圾回收机制进行缓存回收,让缓存一直在。

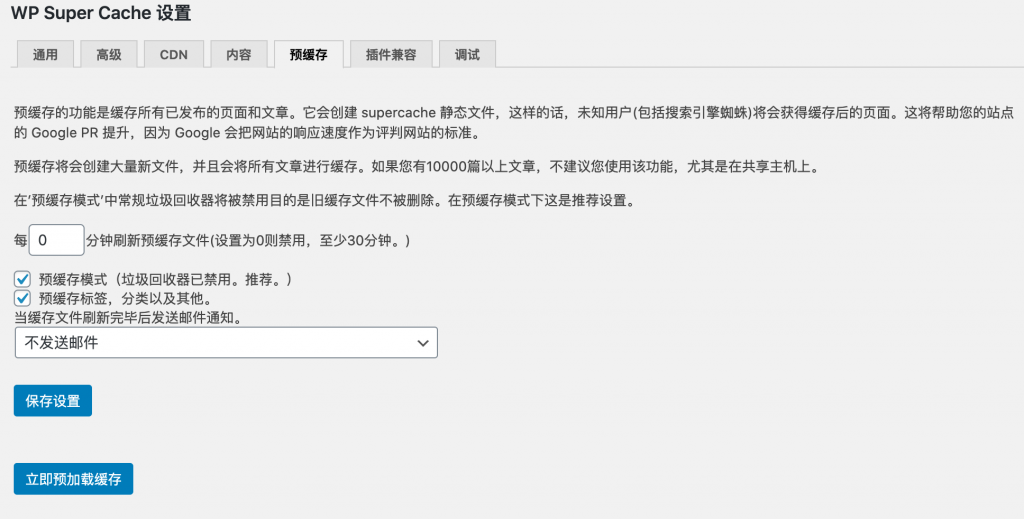
这里我依然填写了 0 分钟刷新缓存文件,即表示不刷新。在保存设置后,可以点击按钮【立即预加载缓存】即可生成所有页面的缓存文件。
5、完成
完成以上步骤后,我的 WordPress 站点已经可以达到单页 140ms 加载,整页 850ms 加载完成的水平。我后期将会使用整站的静态资源(CSS、JS、图片、文件等)采用 CDN 加速进行进一步的速度优化。
关于优化,扩展阅读:
- 检查网站是否开启Gzip压缩:http://tool.chinaz.com/Gzips
- 网站测速检查(可以快速检查出网站常规问题):https://gtmetrix.com/
- 网站全国各节点测速:https://www.17ce.com/