一、传统布局与 flex 布局
参考视频:点击进入
Flex布局笔记:下载Flex笔记.html(内容同本文)
传统布局:
- 兼容性好
- 布局繁琐
- 局限性,不能在移动端很好的布局
flex 弹性布局
- 操作方便,布局极为简单,移动端应用很广泛
- IE 10 (含)以下浏览器支持情况较差
建议:
1. 如果是 PC 端页面布局,我们还是使用传统布局
布局原理:flex 是 flexible Box 的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
2. 如果是移动端布局或者不考虑兼容性问题的 PC 端页面布局,我们还是使用 flex 弹性布局
二、开始学习 Flex 布局
以下由 6 个属性是对父元素设置的:
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否允许换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
2.1 基础排列

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
<div style="display: flex; background-color: #e6f7ff">
<div class="card">1</div>
<div class="card">2</div>
<div class="card">3</div>
</div>2.2 垂直排列

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
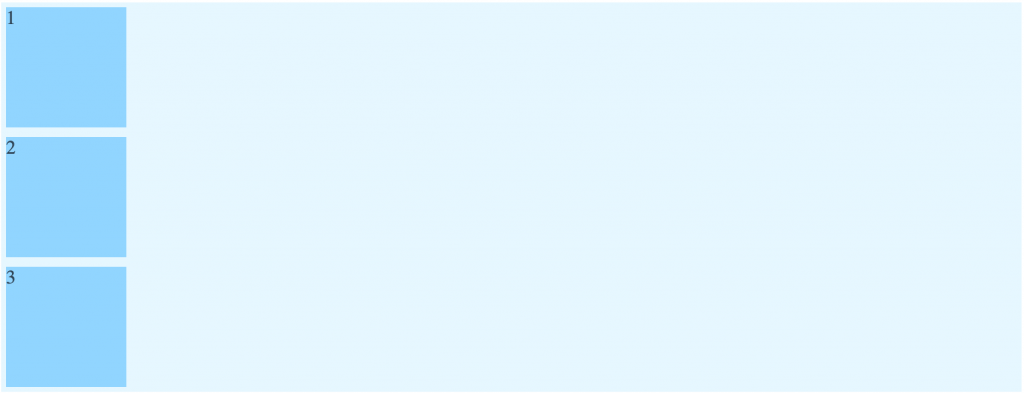
<div style="display: flex; flex-direction: column; background-color: #e6f7ff">
<div class="card">1</div>
<div class="card">2</div>
<div class="card">3</div>
</div>2.3 靠末尾对齐(靠右、靠下)

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
<div style="display: flex; justify-content: flex-end; background-color: #e6f7ff">
<div class="card">1</div>
<div class="card">2</div>
<div class="card">3</div>
</div>2.4 中间对齐

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
<div style="display: flex; justify-content: center; background-color: #e6f7ff">
<div class="card">1</div>
<div class="card">2</div>
<div class="card">3</div>
</div>2.5 平分剩余空间

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
<div style="display: flex; justify-content: space-around; background-color: #e6f7ff">
<div class="card">1</div>
<div class="card">2</div>
<div class="card">3</div>
</div>2.6 两边贴边,再平均分配剩余空间

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
<div style="display: flex; justify-content: space-between; background-color: #e6f7ff">
<div class="card">1</div>
<div class="card">2</div>
<div class="card">3</div>
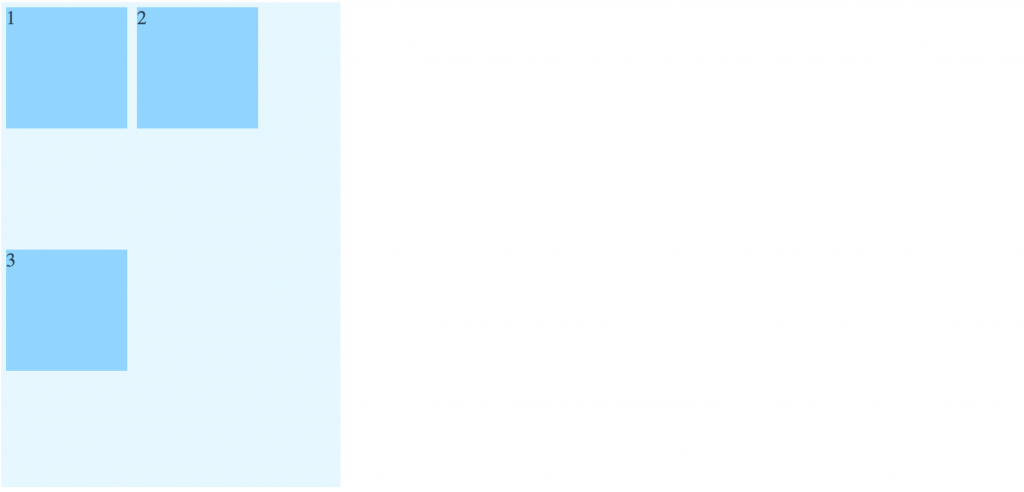
</div>2.7 超过空间长度,自动换行

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
<div style="display: flex; flex-wrap: wrap; width: 280px; height: 400px; background-color: #e6f7ff">
<div class="card">1</div>
<div class="card">2</div>
<div class="card">3</div>
</div>Tips:中间出现了大面积空白区域,并没有跟紧第一行进行排列,可参考示例 9. 横向+纵向居中(多行) 添加 align-content: flex-start; 即可解决该问题。
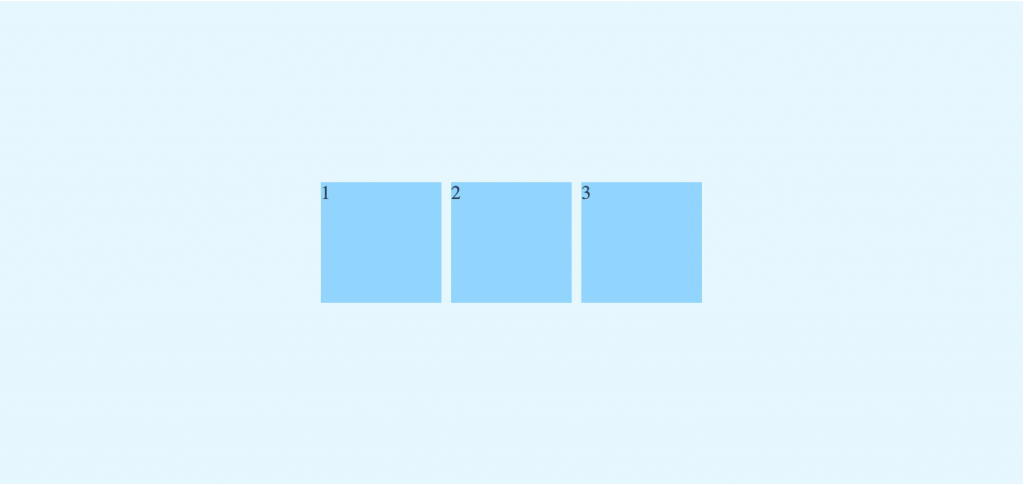
2.8 横向+纵向居中(单行)

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
<div style="display: flex; justify-content: center; align-items: center; height: 400px; background-color: #e6f7ff">
<div class="card">1</div>
<div class="card">2</div>
<div class="card">3</div>
</div>之前的示例,一直设置的都是主轴justify-content属性,我们再加上侧轴的align-items属性可以实现更多排列可能性
两者都设置为center则完成了整体画面居中的效果。
注意:该排列方式只适用于单行排列
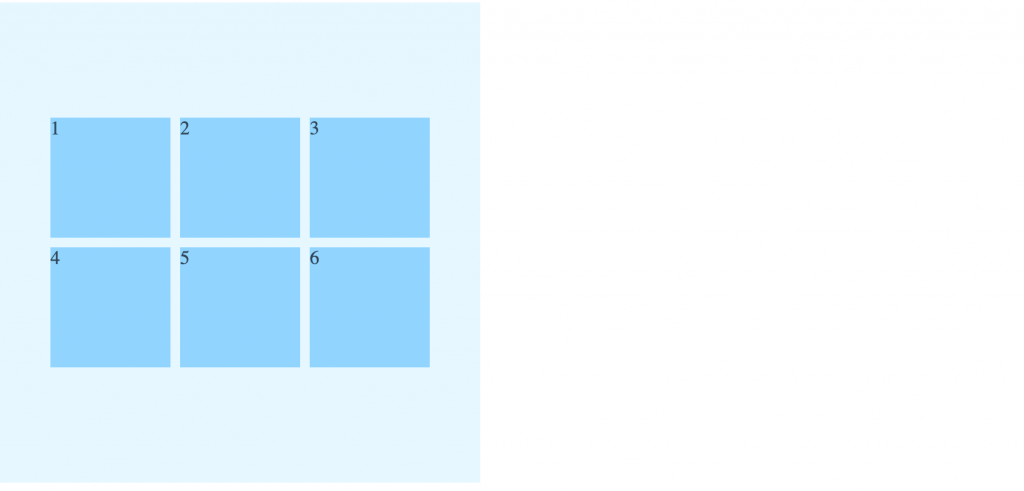
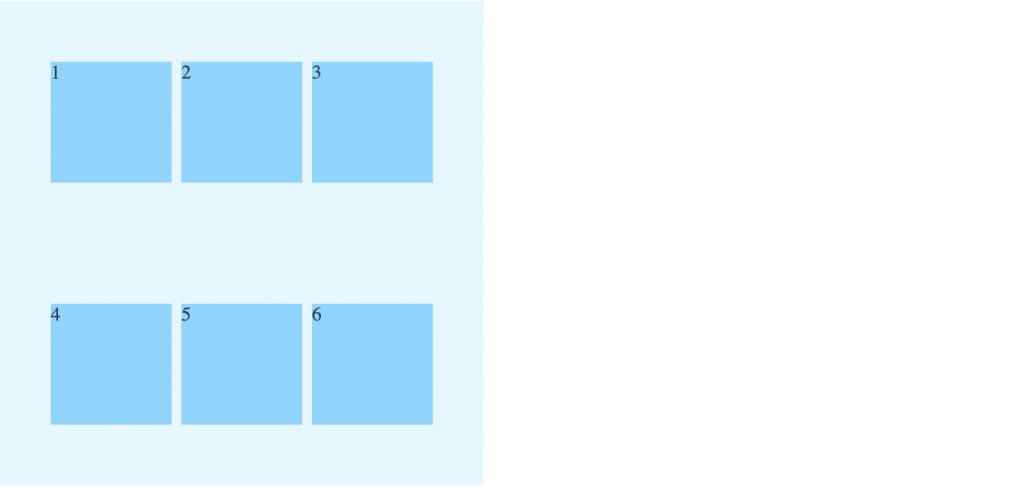
2.9 横向+纵向居中(多行)

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
<div style="display: flex; justify-content: center; align-content: center; flex-wrap: wrap; height: 400px; width: 400px; background-color: #e6f7ff">
<div class="card">1</div>
<div class="card">2</div>
<div class="card">3</div>
<div class="card">4</div>
<div class="card">5</div>
<div class="card">6</div>
</div>2.10 上下平均分配(多行)

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
<div style="display: flex; justify-content: center; align-content: space-around; flex-wrap: wrap; height: 400px; width: 400px; background-color: #e6f7ff">
<div class="card">1</div>
<div class="card">2</div>
<div class="card">3</div>
<div class="card">4</div>
<div class="card">5</div>
<div class="card">6</div>
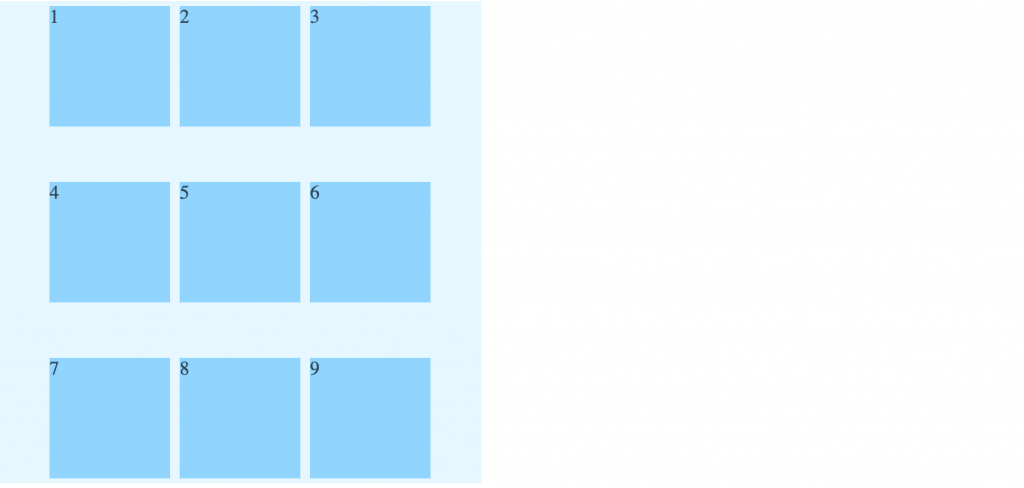
</div>2.11 上下贴到底后,再平均分配(多行)

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
<div style="display: flex; justify-content: center; align-content: space-between; flex-wrap: wrap; height: 400px; width: 400px; background-color: #e6f7ff">
<div class="card">1</div>
<div class="card">2</div>
<div class="card">3</div>
<div class="card">4</div>
<div class="card">5</div>
<div class="card">6</div>
<div class="card">7</div>
<div class="card">8</div>
<div class="card">9</div>
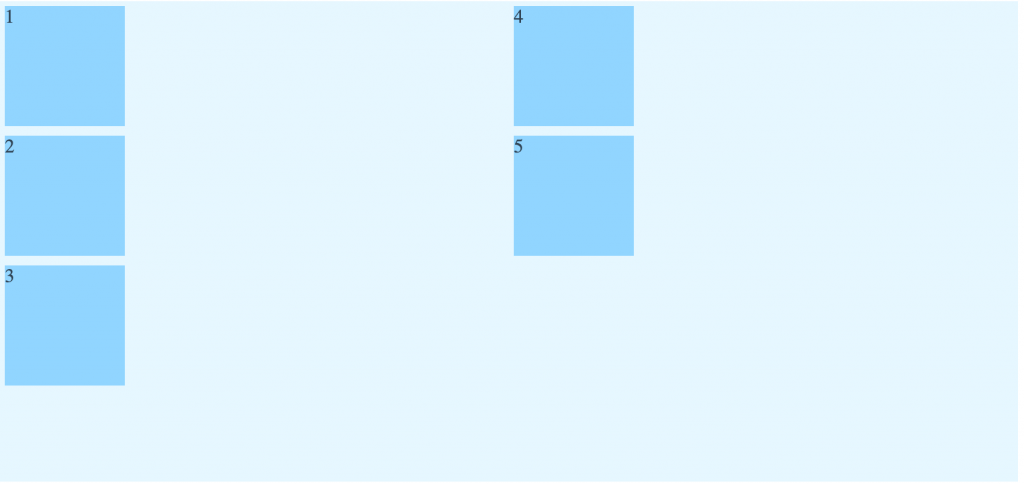
</div>2.12 flex-flow 复合属性

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
<div style="display: flex-flow: column wrap; height: 400px; background-color: #e6f7ff">
<div class="card">1</div>
<div class="card">2</div>
<div class="card">3</div>
<div class="card">4</div>
<div class="card">5</div>
</div>相当于同时设置了flex-direction: column;以及flex-wrap: wrap; 属性的一种简写形式
父级 flex 属性示例结束提示
如果以上示例没有您想要的效果,请尝试以上相似示例并多加上一个flex-direction: column;来设置主轴的方向(也就是主要排列方向)
三、子项属性布局示例
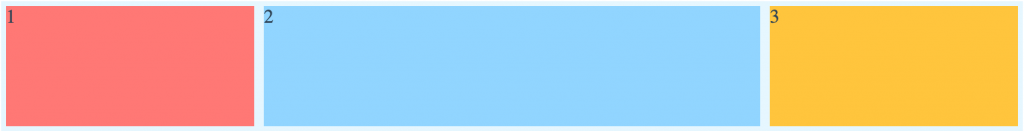
3.1 flex 属性实现(圣杯布局)
实现目标:左侧占据100px、右侧占据100px、中间占满剩余

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
<div style="display: flex; background-color: #e6f7ff">
<div class="card" style="width: 100px; background-color: #ff7875;">1</div>
<div class="card" style="flex: 1;">2</div>
<div class="card" style="width: 100px; background-color: #ffc53d;">3</div>
</div>子项的flex:1属性,表示一共占用多少份,这里的 1 ,即表示占掉1份。 因为没有其他的同级元素有赋值 flex: number 属性,所以它占满全部。
请前往 3.2.flex 属性实现平均分配 例子进行参考 flex 属性的应用
3.2 flex 属性实现平均分配
实现目标:左侧1/4,中间2/4,右边1/4 的宽度占比

<style>
.card {
background-color: #91d5ff;
width: 100px;
height: 100px;
margin: 4px;
}
</style>
<div style="display: flex; background-color: #e6f7ff">
<div class="card" style="flex: 1; background-color: #ff7875;">1</div>
<div class="card" style="flex: 2;">2</div>
<div class="card" style="flex: 1; background-color: #ffc53d;">3</div>
</div>至此,flex 常用布局就完结了, flex 的属性不止于本文档中所示。它还有其他的不太常用的属性,可以自行查阅相关文档进行学习。