在 Typora 中,当导出为 HTML,PDF,epub,docx 时,这些渲染图也将包括在内。但导出其他格式可能就无法渲染了,因此拥有导出其他格式文本的需求时,依然应该采用图片插入的形式作为保存。
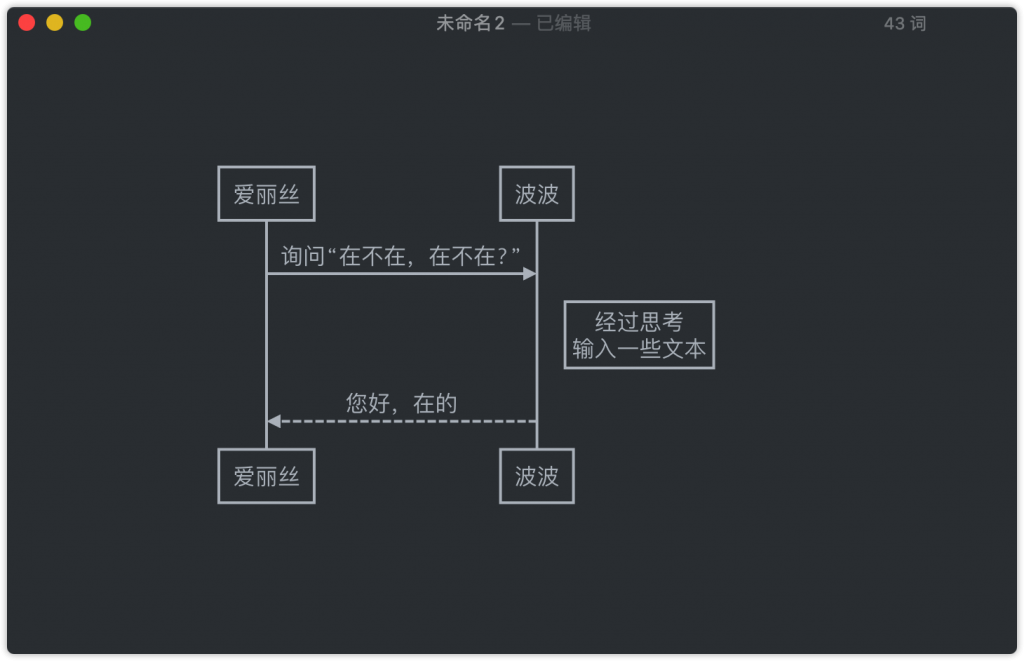
顺序图
此功能实现基于 js-sequence ,它将以下代码块转换为呈现的图:
```sequence 爱丽丝->波波: 询问“在不在,在不在?” Note right of 波波: 经过思考\n输入一些文本 波波-->爱丽丝: 您好,在的 ```

更多语法信息,请参见语法说明。
流程图
此功能实现基于 flowchart.js ,它将一下代码转换为呈现的图:
```flow st=>start: 开始 op=>operation: 一些想法 cond=>condition: 做出 Yes/No 选择? e=>end: 结束 st->op->cond cond(yes)->e cond(no)->op ```

Mermaid 类图
Typora 还与 mermaid 集成,该软件支持序列图,流程图,甘特图,类和状态图以及饼图。
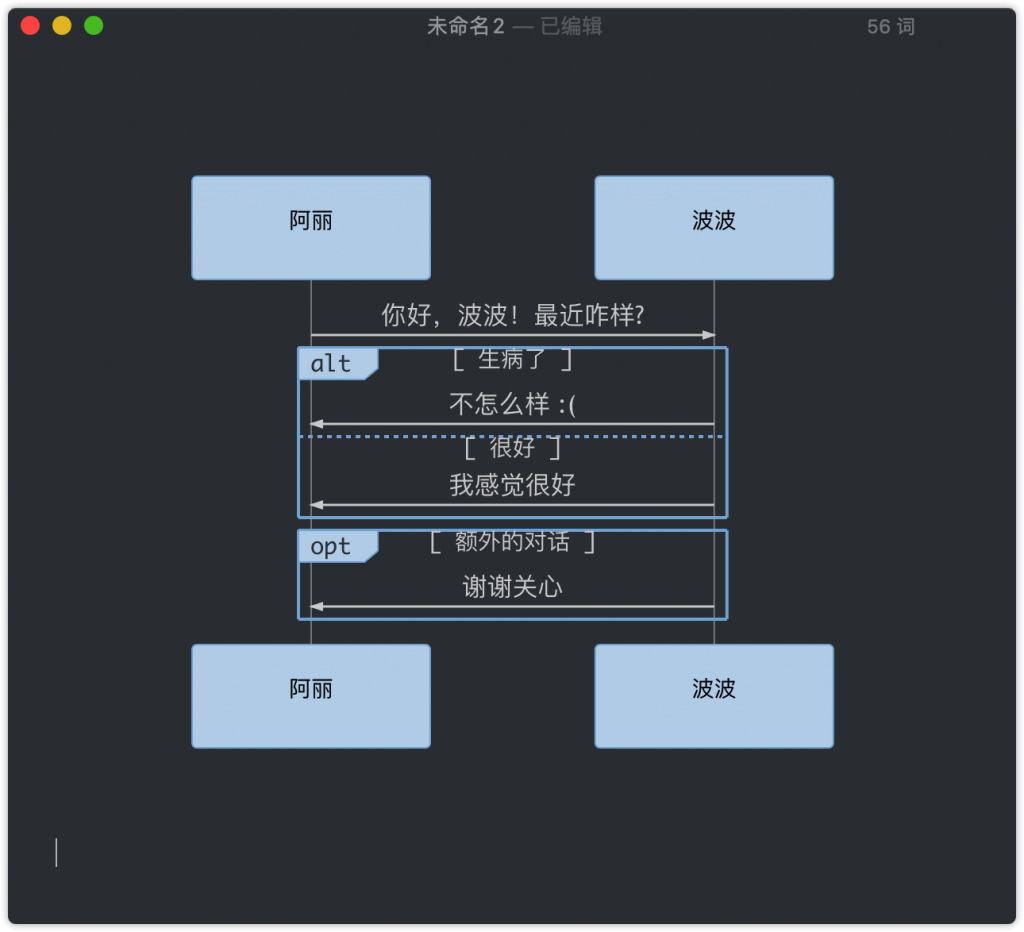
顺序图
有关更多信息,请参见说明。示例:
```mermaid
sequenceDiagram
阿丽->>波波: 你好,波波!最近咋样?
alt 生病了
波波->>阿丽: 不怎么样 :(
else 很好
波波->>阿丽: 我感觉很好
end
opt 额外的对话
波波->>阿丽: 谢谢关心
end
```

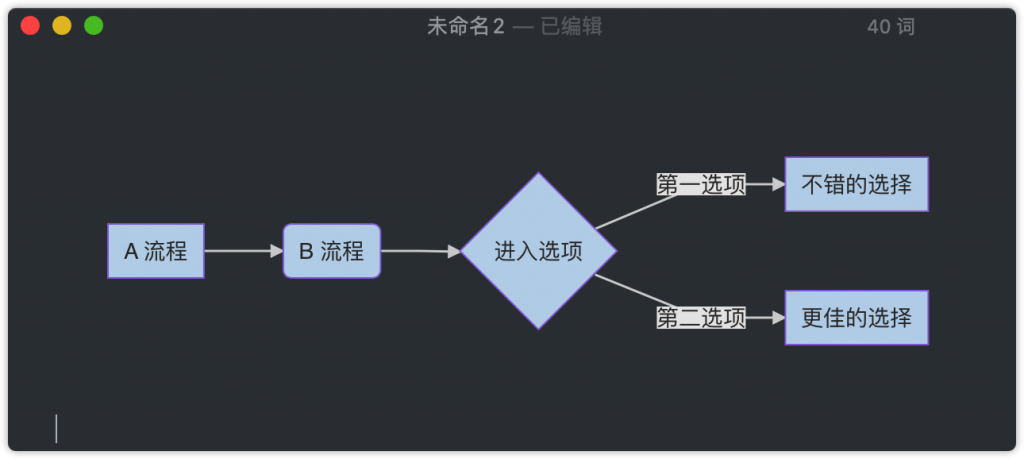
流程图
有关更多信息,请参见说明。示例:
```mermaid
graph LR
A[A 流程] -->B(B 流程)
B --> C{进入选项}
C -->|第一选项| D[不错的选择]
C -->|第二选项| E[更佳的选择]
```

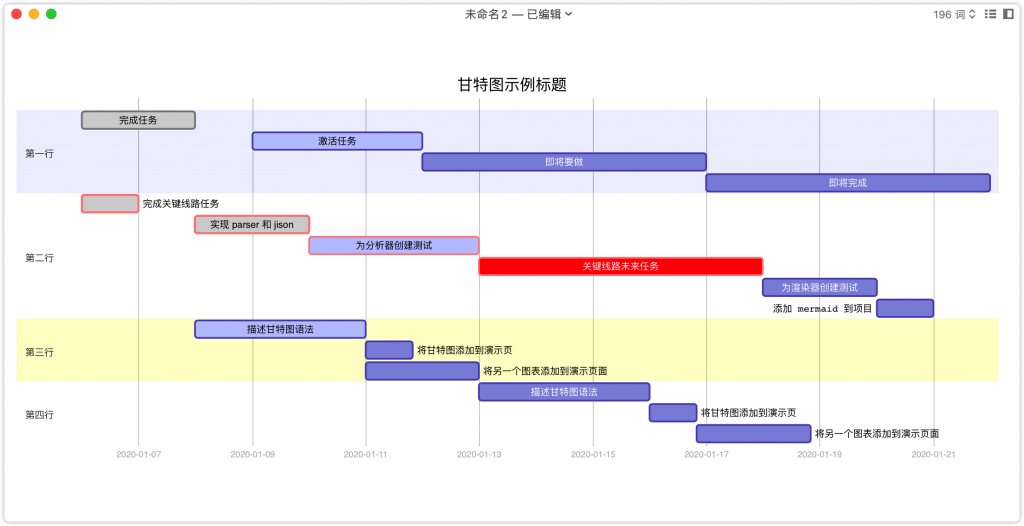
甘特图
有关更多信息,请参见说明。示例:
```mermaid
gantt
dateFormat YYYY-MM-DD
title 甘特图示例标题
section 第一行
完成任务 :done, des1, 2020-01-06,2020-01-08
激活任务 :active, des2, 2020-01-09, 3d
即将要做 : des3, after des2, 5d
即将完成 : des4, after des3, 5d
section 第二行
完成关键线路任务 :crit, done, 2020-01-06,24h
实现 parser 和 jison :crit, done, after des1, 2d
为分析器创建测试 :crit, active, 3d
关键线路未来任务 :crit, 5d
为渲染器创建测试 :2d
添加 mermaid 到项目 :1d
section 第三行
描述甘特图语法 :active, a1, after des1, 3d
将甘特图添加到演示页 :after a1 , 20h
将另一个图表添加到演示页面 :doc1, after a1 , 48h
section 第四行
描述甘特图语法 :after doc1, 3d
将甘特图添加到演示页 : 20h
将另一个图表添加到演示页面 : 48h
```

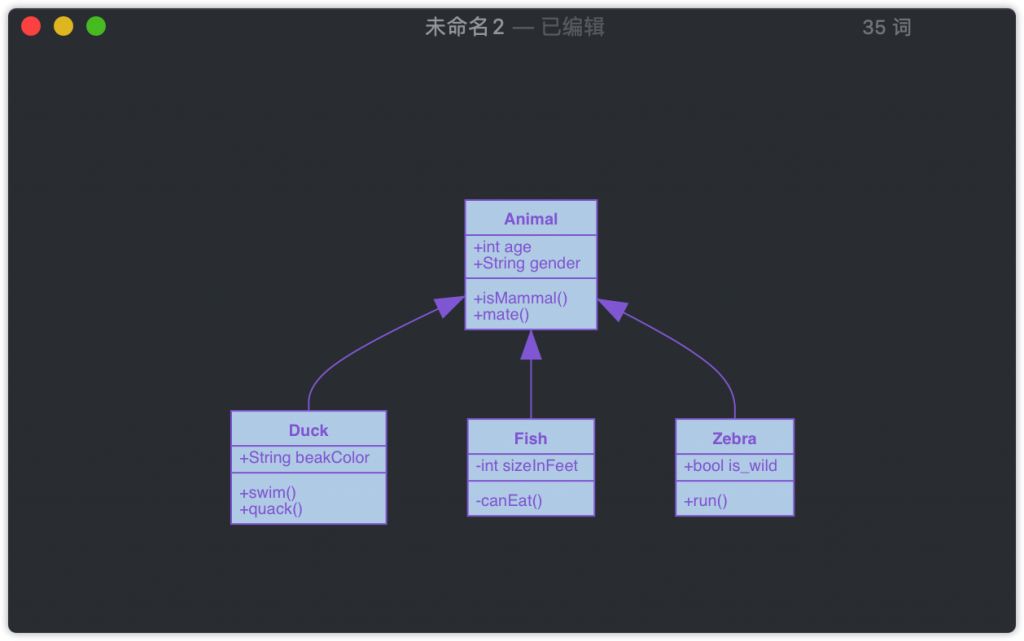
Class 图
有关更多信息,请参见说明。示例:
```mermaid
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
```

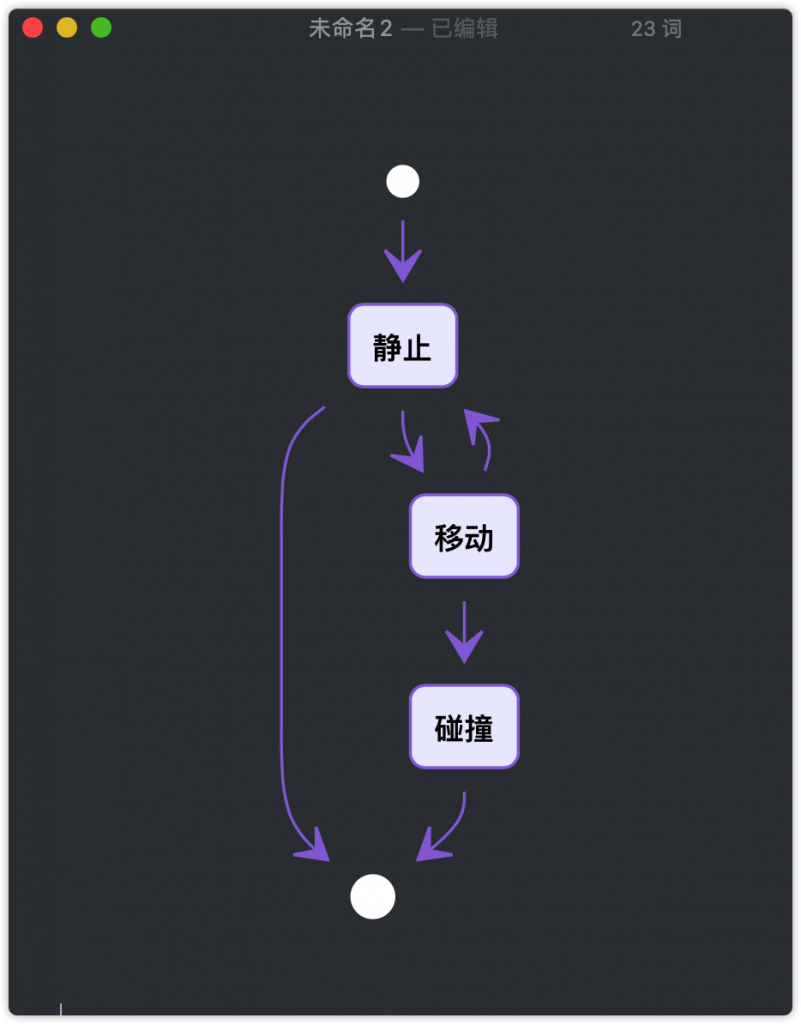
状态图
有关更多信息,请参见说明。示例:
```mermaid
stateDiagram
[*] --> 静止
静止 --> [*]
静止 --> 移动
移动 --> 静止
移动 --> 碰撞
碰撞 --> [*]
```

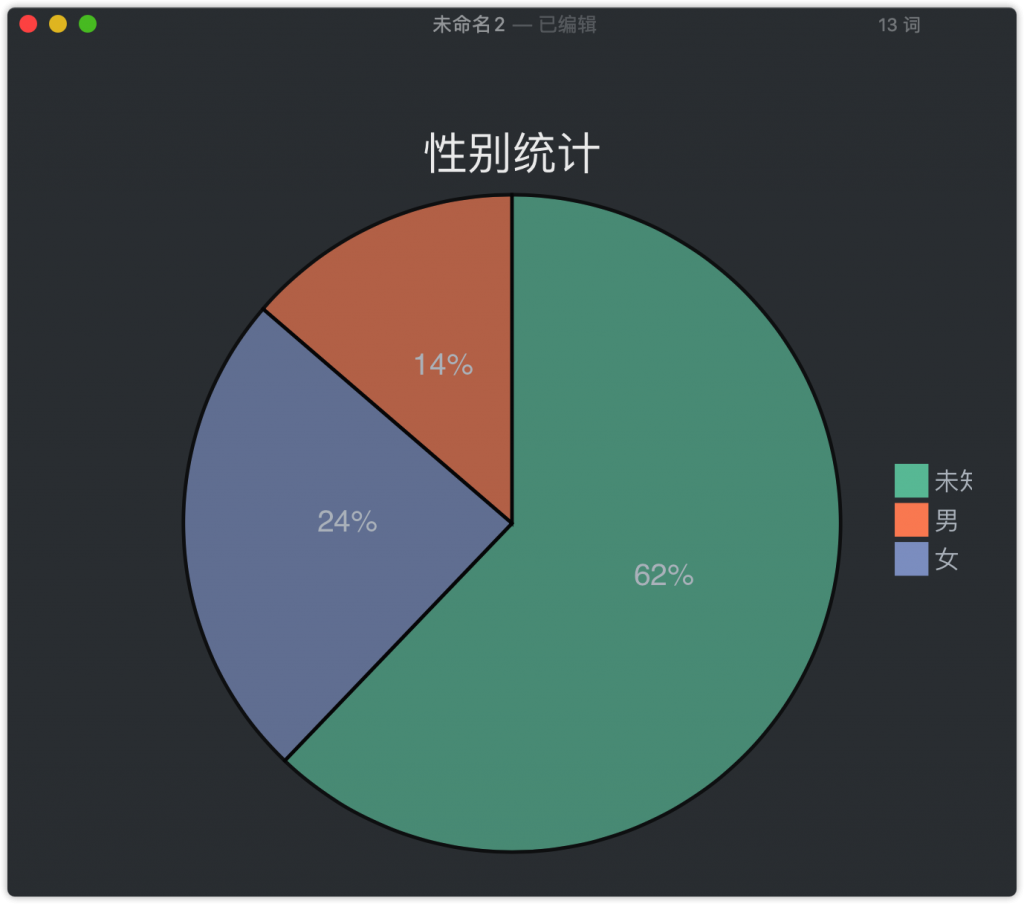
饼状图
有关更多信息,请参见说明。示例:
```mermaid
pie
title 性别统计
"未知" : 386
"男" : 85
"女" : 150
```