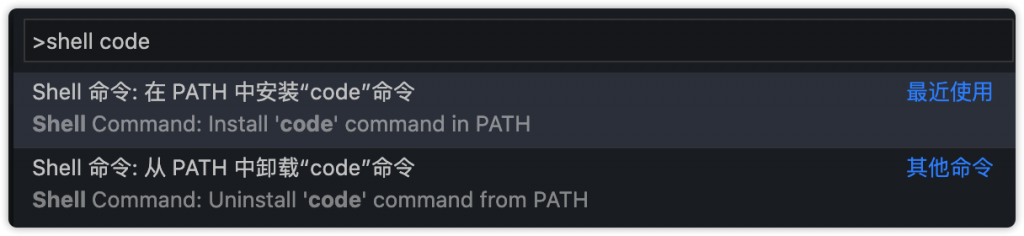
默认安装完毕 VSCode 是不支持的,可以先手动打开 VSCOde,然后按下⇧+⌘+P ,输入 “shell code” 安装即可。

安装完成后,就可以在终端使用 “Code .” 这样的命令直接打开工程了。
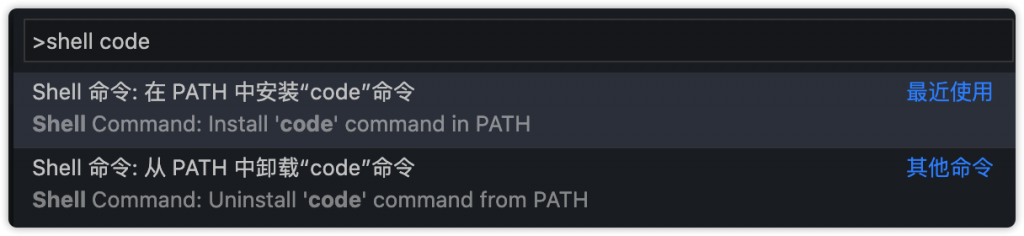
默认安装完毕 VSCode 是不支持的,可以先手动打开 VSCOde,然后按下⇧+⌘+P ,输入 “shell code” 安装即可。

安装完成后,就可以在终端使用 “Code .” 这样的命令直接打开工程了。
我的配置:
{
"workbench.colorTheme": "One Dark Pro",
"editor.tabSize": 2,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"search.followSymlinks": false,
"git.autorefresh": false,
"explorer.confirmDelete": false,
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"workbench.sideBar.location": "left",
"editor.largeFileOptimizations": false,
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
}
}以上配置,你需要安装(我这里使用了一个VSCode的皮肤,可自行去掉):